こんにちは。
サイトをスマホとかのモバイルで見たときに高速で表示できるらしいAMPを導入してみました。
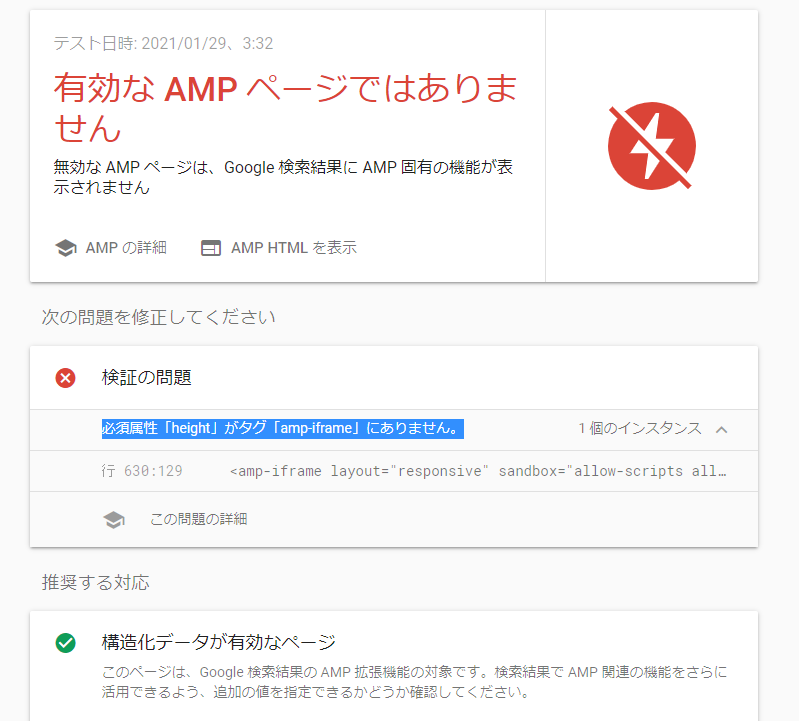
しかし、導入してすぐにサーチコンソールでAMP HTML タグの属性で指定されたレイアウトが無効です。有効な AMP ページではありません 必須属性「height」がタグ「amp-iframe」にありません。
とメールで悪いお知らせが来てしまいました…
そこでネットで色々調べて悪戦苦闘して、なんとか自力でAMPに成功したので記載したいと思います。
対処法1.エラーが出ているウィジェットと、プラグインを消したら治った。
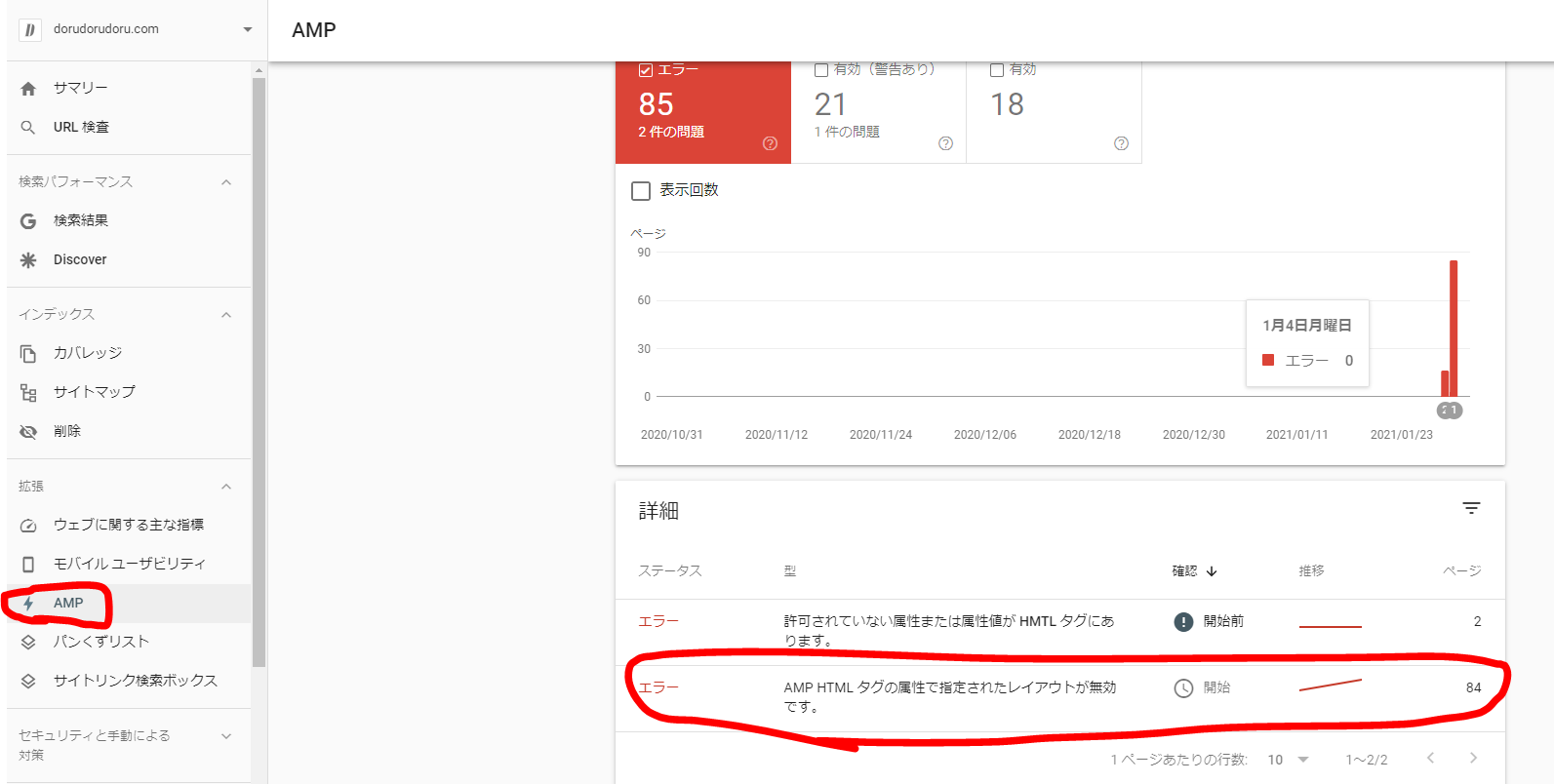
↑まずはSearch Console左のところから画像赤丸のAMPをクリック。
次に画像赤丸のエラーのところをクリック。
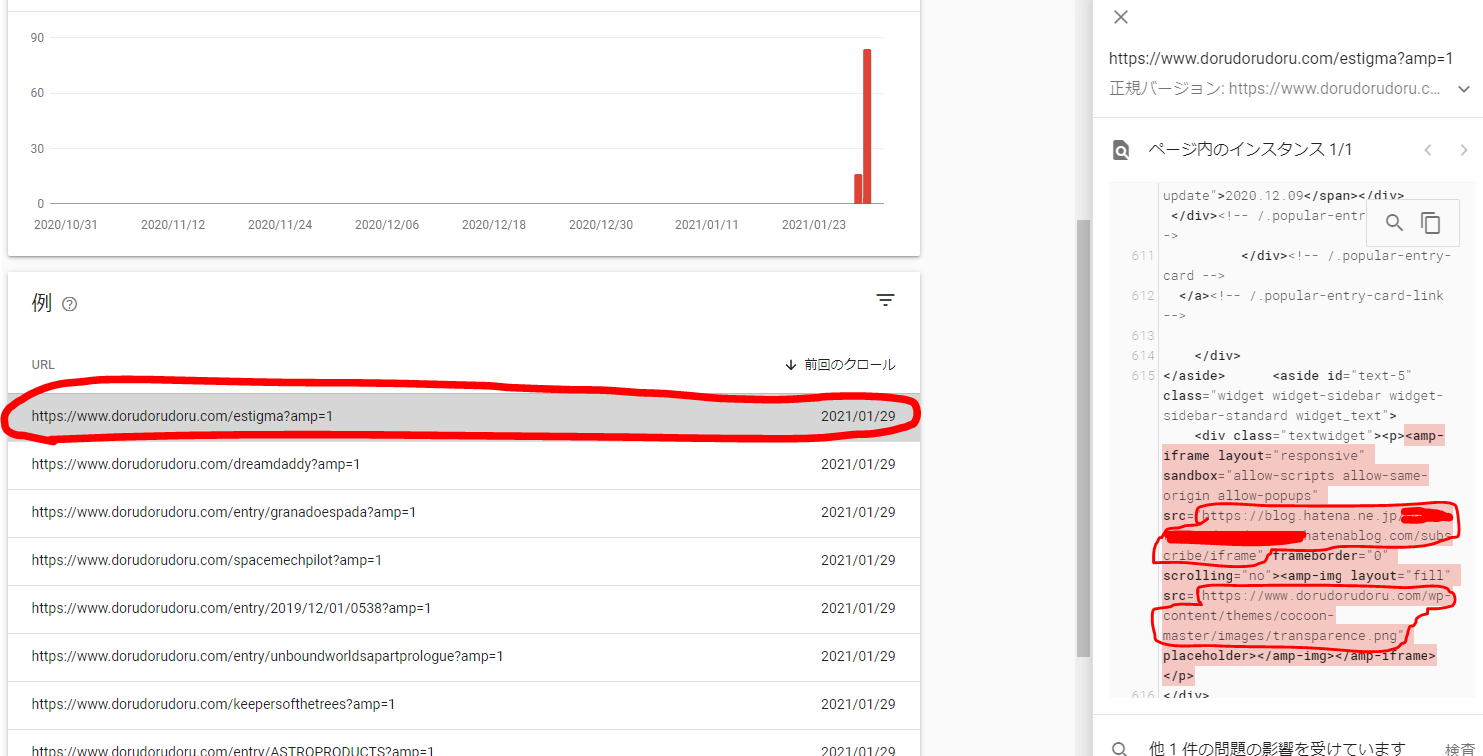
次に↑画像赤丸のAMPエラーが出ているサイトをクリック。
すると右側にエラーの出ている部分が赤く表示されます。画像の場合は赤丸のところのhatenablog.com/subscribe/iframe(はてなブログ読者登録のウィジェット)というところと、wp-content/themes/cocoon-master/images/transparence.png(たぶんEasy FancyBoxのプラグイン)ここにエラーがあるらしい。
これははてなブログの読者登録(hatenablog.com/subscribe/iframe)とEasy FancyBox(wp-content/themes/cocoon-master/images/transparence.png)というプラグインのことだ。
このはてなブログの読者登録のウィジェットと、Easy FancyBoxのプラグインを消したら治りました。(Search ConsoleでURLの修正を検証してから何分~何時間かかるようです)
対処法.2 アイキャッチ画像を更新
対処法.2アイキャッチ画像を更新
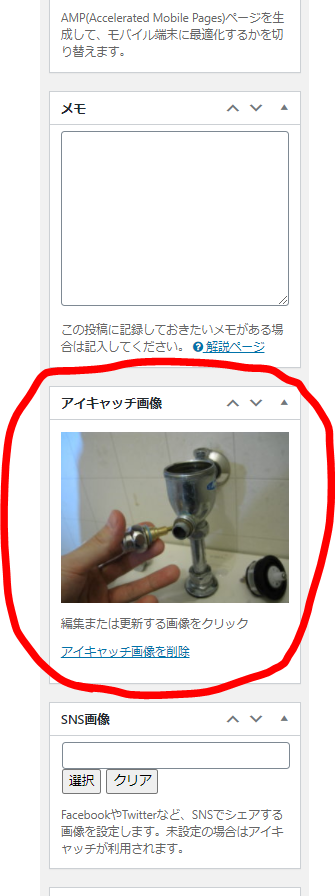
WordPressの記事編集画面で、右側のアイキャッチ画像を設定する所でアイキャッチ画像をクリック。
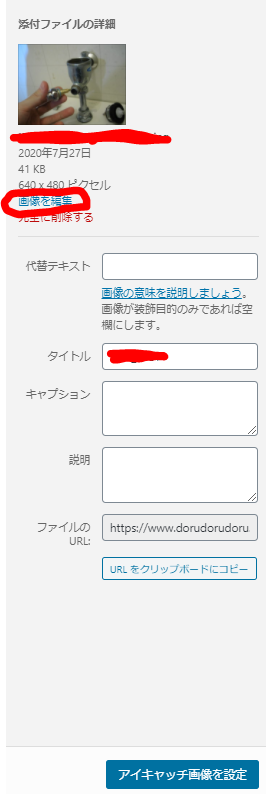
画像赤丸の【画像を編集】をクリック。
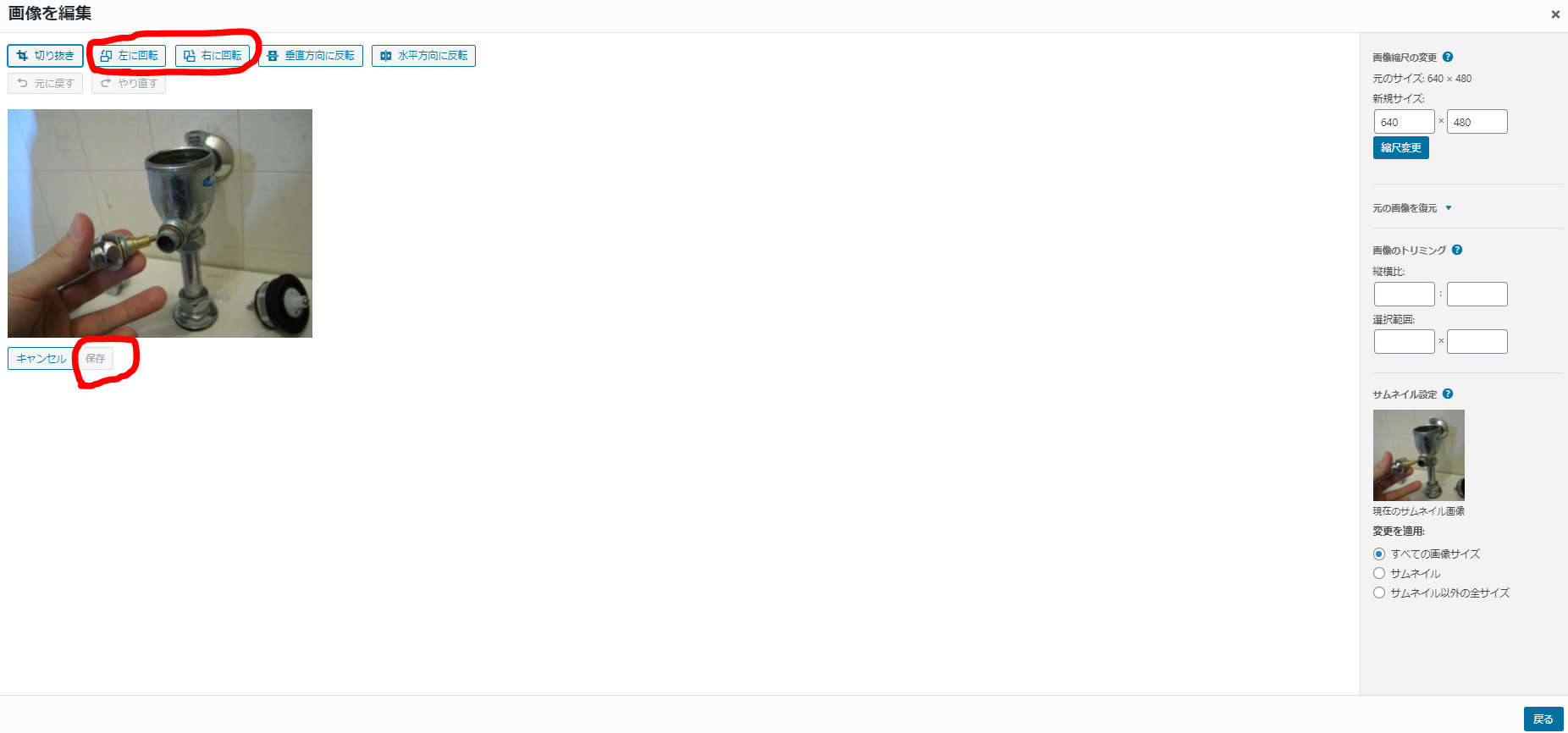
そのままだと保存できないので右や左に回転させたりしてから保存
次に赤丸の保存をクリック。何も編集しないと保存をクリックできないので右に回転、左に回転をしてから保存。
記事更新をクリック
一応記事も少し直したりしてから最後に更新をクリック。
最後にSearch Consoleで修正を検証して時間を置き確認
最後にSearch Consoleで修正を検証します。
↑この修正を検証してから何分~何時間くらい待ってから確認すると治っていると思います。
同じような症状で悩んでいる方もいらっしゃるかもしれないので、この方法で自分は治ったという記載をさせていただきました。同じような症状で困っている方の役に立てたら幸いです。お読みいただきありがとうございました。













コメント